
Exploring Color on Google Maps Library Google Design
Could a new color system help simplify Google Maps, a complex data visualization of the real world? This team's idea sparked a year-long collaboration and led to a feat that no one in Map's 15-year-history thought was possible. They dramatically streamlined a palette of 700+ colors down to 25 major and minor tones—all while making the Map more accessible and more recognizable-ly Google.

Map Customizer Plugin To Change The Google Map Color Scheme
Change the color of commercial corridors to add more visual context to your maps. Make maps more detailed with sidewalks, crosswalks, traffic lights, and more. Help users quickly find important landmarks in 100 cities around the world, to highlight and promote prominent tourist attractions.

Google Maps Logo v1 Color Palette
Cloud-based maps styling is here. Optimize your map with POI filtering, POI density control, zoom-level customization, and more to help make your map more engaging and increase conversions. Quickly create, test and deploy different maps for your use case. Update your maps across platforms in minutes, without code.

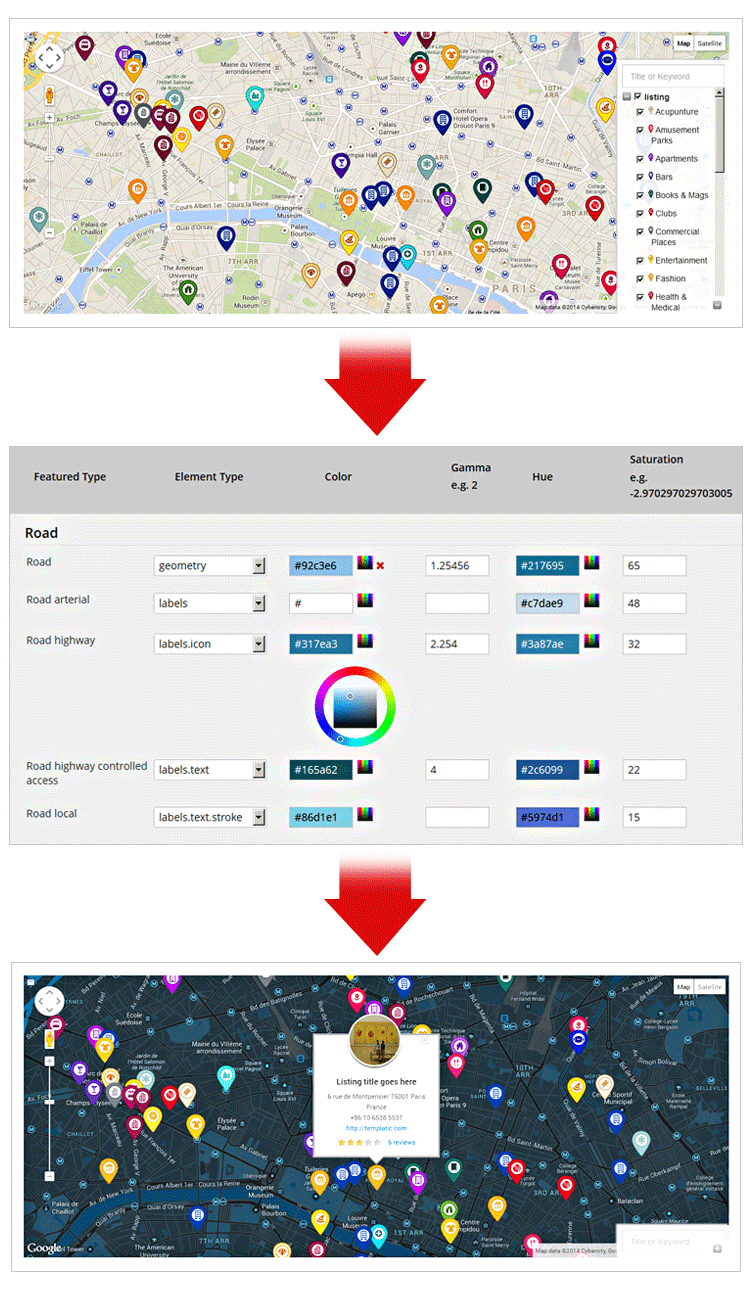
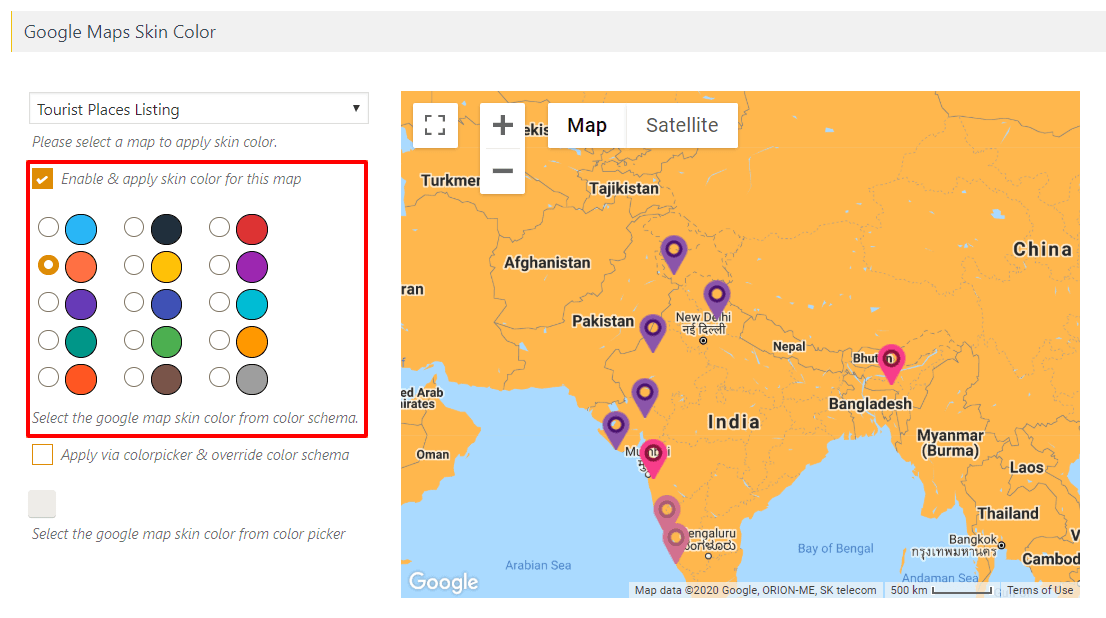
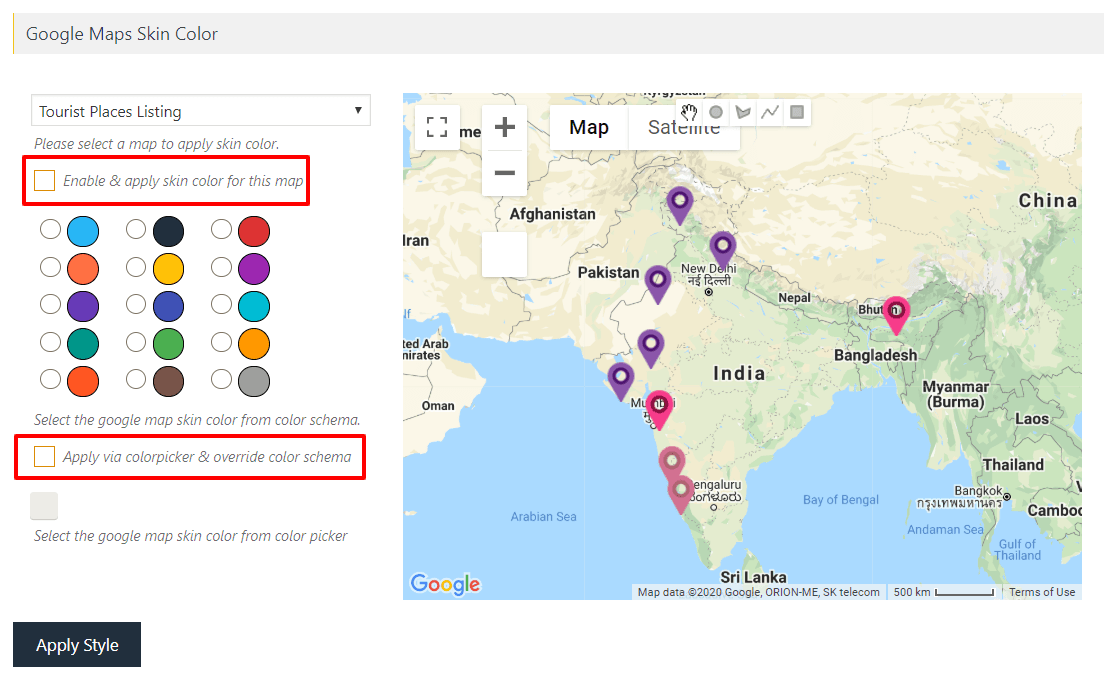
How to set custom colors on Google Maps skin WP Maps Pro
Add Locations. CreateMap.app provides a free and user-friendly tool to create, customize, and share your own maps. Perfect for your personalized Google maps, route planning, and more!

Google Maps updates its color scheme to make it easier to identify points of interest google
I really liked the answer given by Bahadır Yağan except I didn't like depending on a limited set of icons given by Google or an external API to generate my marker icons.

Googlemaps How to color countries using google maps iTecNote
In the options menu, click the "Saved" option. In the "Your Places" menu that appears on the left, click the "Maps" tab. At the bottom of the menu, select the "Create Map" button. The map creation window will appear in a new tab. To name it, select the "Untitled map" text at the top of the menu on the left.

Customize color scheme of google maps V2 in android Stack Overflow
Create a stunning interactive maps with simple-to-use user interface. Save it as image or JavaScript code for easy publishing on your own website.

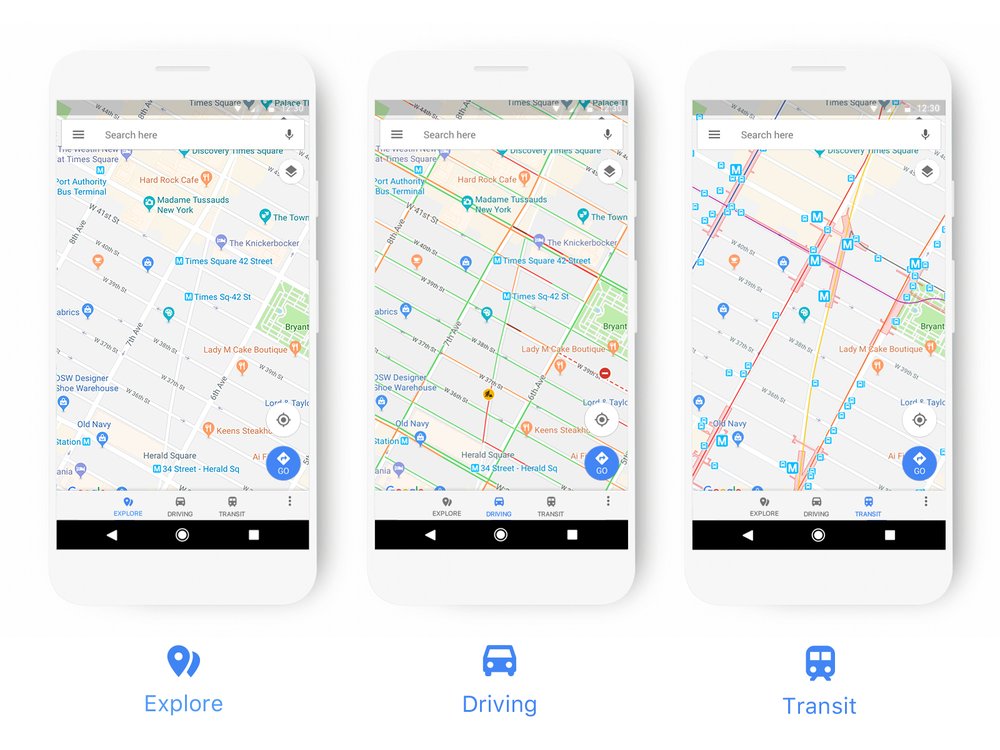
Discover the action around you with the updated Google Maps
Subdivision maps (counties, provinces, etc.) Single country maps (the UK, Italy, France, Germany, Spain and 20+ more) Fantasy maps; Get your message across with a professional-looking map. Download your map as a high-quality image, and use it for free. Created maps are licensed under a Creative Commons Attribution-ShareAlike 4.0 International.

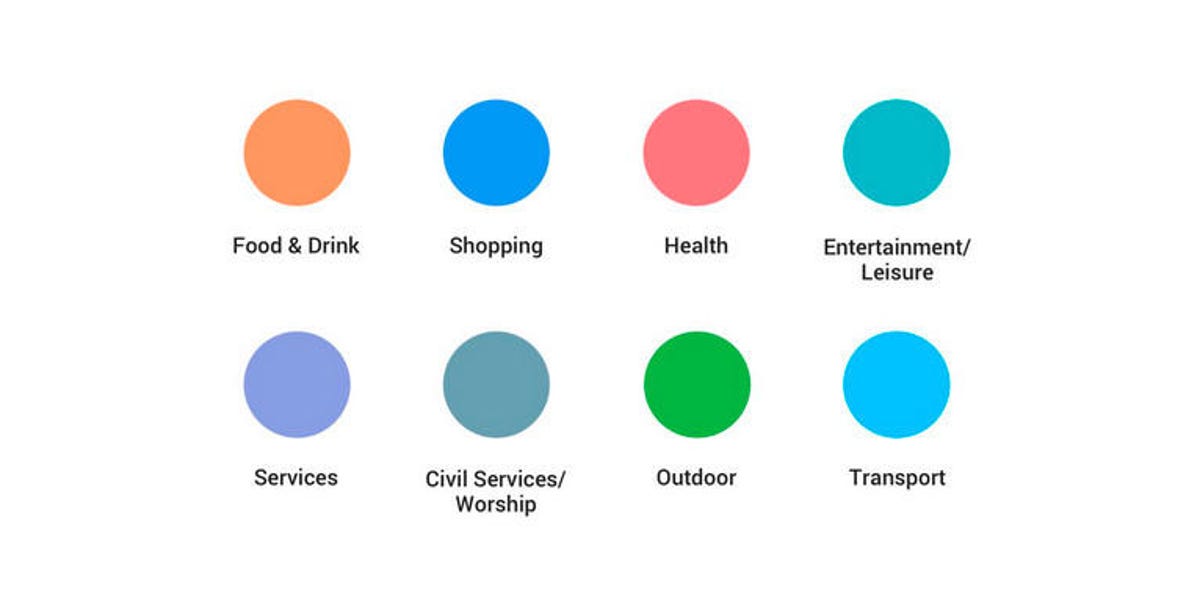
Color coding, icons get makeover in Google Maps
How can I add color/shading to individual states in Google Maps? - Google Maps Community.

Customizing Colors and Style for your Google Maps YouTube
Quick and simple interface. Quick Builder makes it fast and easy to design and deploy each solution, complete with all the APIs you need. Quick Builder is available only on desktop so you can get the full picture. As you work you can see exactly what you're creating, so there are no surprises when you deploy your solution to your site.

Google Maps gets a colorcoded makeover for enhanced location discovery Geoawesomeness
Add a Heatmap Layer. To add a Heatmap Layer, you must first create a new HeatmapLayer object, and provide it with some geographic data in the form of an array or an MVCArray [] object. The data may be either a LatLng object or a WeightedLocation object. After instantiating the HeatmapLayer object, add it to the map by calling the setMap () method.

Google Maps Color Palette
Create a new personalized map. To begin creating your map, go to the Google Maps home page. Below the Google Maps logo, click the "My places" link. From the options that appear, click the "Create New Map" button. Give your map a title and a brief description using the available text boxes, and then choose to make your map public or private.

What do the colors in google maps mean The Meaning Of Color
The following map is an example of a map that uses customized markers. The section below lists all of the code that you need to create the map in this tutorial. TypeScript JavaScript CSS HTML. let map: google.maps.Map; function initMap(): void {. map = new google.maps.Map(document.getElementById("map") as HTMLElement, {.

How to set custom colors on Google Maps skin WP Maps Pro
I was able to dynamically control the marker's color by using an SVG path. Example: new google.maps.Marker({ position: new google.maps.LatLng(data.latitude, data.

Google Maps is about to get a lot more colorful
1. In Google Sheets, create a spreadsheet with 4 columns in this order: County, StateAbbrev, Data* and Color • Free version has a limit of 1,000 rows; monthly contributors can map up to 10,000 rows per map • Map data will be read from the first sheet tab in your Google Sheet • If you don't have a Google Sheet, create one by importing from Excel or a .csv file

Exploring Color on Google Maps Library Google Design
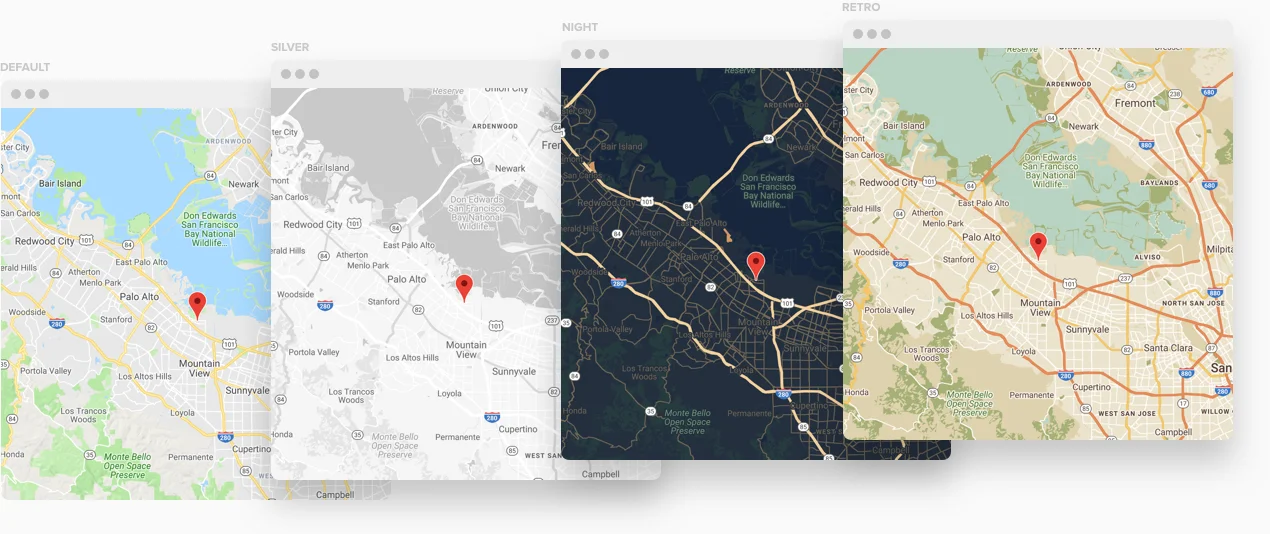
Colliers Map Light 2021 by Sydney 101200 318. Grayscale Style by Kees Plattel 566923 3330. Modest by Matthew Pill 168545 545. explore more. Snazzy Maps is a repository of different color schemes for Google Maps aimed towards web designers and developers.